 Yêu cầu này bạn hiệp cò đã nhờ mình lâu, vì 1 vài lý do mà bây giờ mình mới đáp ứng được cho bạn. Đây là một trong những thủ thuật cơ bản của blogger, dùng các đoạn code CSS để trang trí blog theo ý thích của riêng mình. Bài viết này mình sẽ giới thiệu mẫu cho bạn 2 widget (1 là widget có sẵn của blogger, 2 là widget tự tạo) để bạn tham khảo, rồi tự áp dụng cho các widget khác.
Yêu cầu này bạn hiệp cò đã nhờ mình lâu, vì 1 vài lý do mà bây giờ mình mới đáp ứng được cho bạn. Đây là một trong những thủ thuật cơ bản của blogger, dùng các đoạn code CSS để trang trí blog theo ý thích của riêng mình. Bài viết này mình sẽ giới thiệu mẫu cho bạn 2 widget (1 là widget có sẵn của blogger, 2 là widget tự tạo) để bạn tham khảo, rồi tự áp dụng cho các widget khác.


Trên 1 blog, các widget phải luôn được trang trí 1 cách đồng bộ với nhau, không nên tạo mỗi widget một kiểu. Vì thế trước khi đi vào trang trí cho các widget, ta sẽ tạo các class chung để sử dụng cho các widget này.
- Các bước chèn code CSS vào code template:
- Vào bố cục
- Vào chỉnh sửa code HTML
- chèn đoạn code CSS bên dưới vào trước dòng code ]]></b:skin>
#widget-t {
padding:3px 5px 3px 5px;
border:1px solid #444;
background:#eee;
font-weight:bold;
font-size:120%;
text-align:center;
}
#widget-c {
padding:5px;
border:1px solid #444;
height: 200px;
overflow: auto;
}
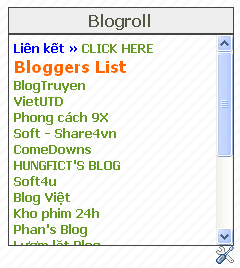
Trong đoạn code trên, bạn có thể tùy chỉnh lại đoạn code màu đỏ, đó là chiều cao được thiết lập sẵn, nếu widget có nội dung dài hơn chiều cao này thì sẽ tự xuất hiện thanh trượt. (như hình minh họa phía trên)
- Save template.
Bây giờ ta bắt đầu đi vào trang trí
A. Trang trí cho widget có sẵn từ blogger: ở đây minh họa cụ thể là widget Label.
- Để chỉnh sửa các widget dạng này ta phải vào trong code template để chỉnh sửa trực tiếp.
- Đầu tiên hãy tìm đến đoạn code của widget Label.
+ Vào bố cục
+ Vào chỉnh sửa code HMTL
+ Chọn mở rộng mẫu tiện ích
+ Tìm đoạn code như bên dưới:
<b:widget id='Label1' locked='false' title='Nhãn' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
</li>
</b:loop>
</ul>
+ Và sửa nó lại như đoạn code bên dưới:
<b:widget id='Label1' locked='false' title='Nhãn' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<div id='widget-t'>
<data:title/>
</div>
</b:if>
<div id='widget-c'>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</div>
</b:includable>
</b:widget>
+ Save template.
B. Trang trí cho widget tự tạo: ở đây minh họa cụ thể là widget Blogroll.
- Đối với các widget dạng này, đa số được tạo từ tiện ích HTML/Javascript, vì thế ta sẽ trang trí trực tiếp nó trong tiện ích HTML/Javascript. Khác với các widget được cung cấp sẵn, ta không cần thiết phải vào code template để chỉnh sửa.
- Khi tạo 1 widget HTML/Javascript, bạn nên để trống phần tiêu để, vào tiêu đề của nó ta sẽ tạo ngay trong phần code của thủ thuật.

Và phần nội dung bên trong của nó sau khi trang trí sẽ có dạng như sau:
<div id="widget-t">Blogroll</div>
<div id="widget-c">
{CODE CỦA THỦ THUẬT - NỘI DUNG CỦA WIDGET}
</div>
- Blogroll : chính là tiêu đề của widget
- Thay đoạn code màu xanh thành code của thủ thuật.
















0 comments